
HD Gradient Android Wallpapers Wallpaper Cave
25 Answers Sorted by: 673 You can set the background transparent of any layout, any view, or any component by adding this code in XML: android:background="@android:color/transparent" Share Improve this answer Follow

Cách tạo Background gradient Android Studio đơn giản và dễ hiểu
To set a transparent background in Android Studio, you can either use the XML layout editor or the code editor. In the XML editor, add the following code to a view's background attribute: android:background="#80000000". This code sets the color to black with an alpha value of 128 (halfway between fully transparent and fully visible).

Gradient Android Wallpapers Wallpaper Cave
21. If you want to change a color quickly (and you don't have Hex numbers memorized) android has a few preset colors you can access like this: android:background="@android:color/black". There are 15 colors you can choose from which is nice for testing things out quickly, and you don't need to set up additional files.

Android Full Color Wallpapers Wallpaper Cave
android:background="" is the attribute used to set background for any Layout file. You can directly specify the value as HEX color code as we do for CSS files in HTML. Example 1 : android:background="#FFFFCC" You can also add transparency to the color by adding 2 more hex numbers after the # (hash) symbol. Example 2 : android:background="#FFFFFFCC"

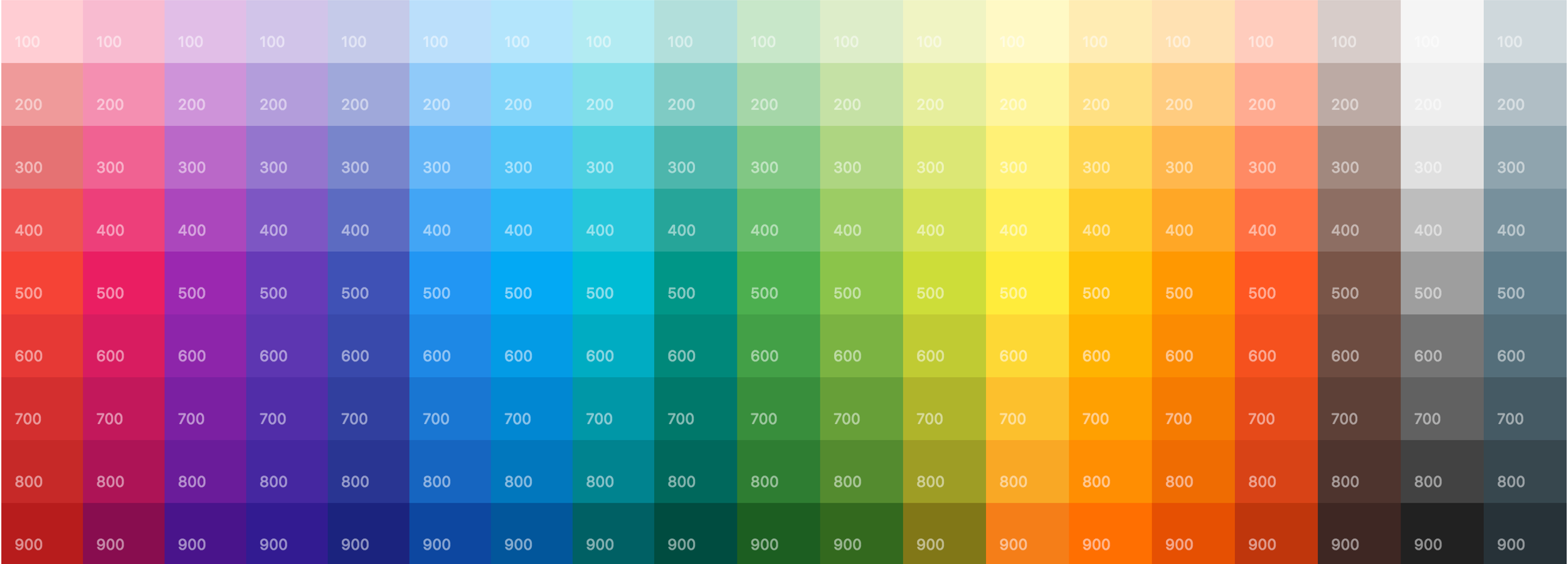
Android Studio Color Code
method in android.view.View Best Java code snippets using android.view. View.setBackgroundColor (Showing top 20 results out of 6,795) Refine search View.findViewById LayoutInflater.inflate android.view View setBackgroundColor View snackBarView = snackbar.getView (); snackBarView.setBackgroundColor (yourColor);

Top 77+ hình ảnh android view background color thpthoangvanthu.edu.vn
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio.We demonstrated the application in Kotlin, so make sure you select Kotlin as the primary language while creating a New Project.. Step 2: Working with the activity_main.xml file. Navigate to the app > res > layout > activity_main.xml and add the below code to that file.

Abstract Art Color Basic Background Pattern Android wallpaper Android HD wallpapers
Android TextView Background Color TextView Background Color To change the background color of TextView widget, set the background attribute with required Color value. You can specify color in rgb, argb, rrggbb, or aarrggbb formats.

Hướng dẫn 2021 Tạo hiệu ứng background color gradient android studio độc đáo trên thiết bị di
Your app is displayed on a backlit screen, which uses digital color and adheres to certain models and rules that help our eyes perceive that color. Digital color is additive color, created by "adding" or mixing of different lights to create a full spectrum of color.

Top 77+ hình ảnh android view background color thpthoangvanthu.edu.vn
How to set background color of a View Ask Question Asked 13 years, 11 months ago Modified 11 months ago Viewed 517k times Part of Mobile Development Collective 200 I'm trying to set the background color of a View (in this case a Button). I use this code: // set the background to green v.setBackgroundColor (0x0000FF00 ); v.invalidate ();

Dual Color Android Wallpapers Wallpaper Cave
This means the system is responsible for applying the correct view styling. Widgets and custom notification views. For launcher widgets, or if your app uses custom notification content views, test the content on both the light and dark themes. Common pitfalls to look out for include the following: Assuming the background color is always light.

Android Full Color Wallpapers Wallpaper Cave
View v; v.getBackground().setColorFilter(Color.parseColor("#00ff00"), PorterDuff.Mode.DARKEN);

Top 500+ Background color button android studio Styles & Shades for Your Android App Design
Best Java code snippets using android.webkit. WebView.setBackgroundColor (Showing top 20 results out of 315) android.webkit WebView setBackgroundColor. WebView myWebView = (WebView) findViewById (R.id.myWebView); myWebView.setBackgroundColor (Color.parseColor ("#000000"));

Top 77+ hình ảnh android view background color thpthoangvanthu.edu.vn
Develop Guides Color state list resource bookmark_border A ColorStateList is an object you can define in XML and apply as a color that actually changes colors depending on the state of the View object it is applied to. For example, a Button widget can exist in one of several states: pressed, focused, or neither.

How to Change the Background Color of a Button in Android using ColorStateList YouTube
Create a palette. A Palette object gives you access to the primary colors in an image as well as the corresponding colors for overlaid text. Use palettes to design your app's style and to dynamically change your app's color scheme based on a given source image. To create a palette, first instantiate a Palette.Builder from a Bitmap.You can then use the Palette.Builder to customize the palette.

Android Colors and Multiple Themes Vinit Agrawal Medium
In Android 10 and higher, an app can support a Dark theme and automatically change between light and dark app themes according to the system theme. To match the current app theme, web content in WebView can also use light, dark, or default styling.. WebView's behavior interoperates with the prefers-color-scheme and color-scheme web standards. Whenever possible, if you author the web content.

Android Wallpaper Rainbow Colors 2021 Android Wallpapers
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml.
